Modernes Webdesign – Trends für 2023 (und wie man sie verwendet)
Wenn sich viele Nutzer allein aufgrund ihres Aussehens eine Meinung über Ihre Website bilden, können Sie es sich nicht leisten, nicht mit den Trends Schritt zu halten. Eine veraltete Website mit schlechter Leistung kann Ihr Unternehmen buchstäblich ruinieren. Das wollen Sie natürlich nicht, oder? Schauen Sie sich also unbedingt die Zusammenstellung der heißesten Webdesign-Trends für 2023 an und stellen Sie sicher, dass Sie Ihrer Konkurrenz einen Schritt voraus sind!
Bevor wir anfangen…
Trends kommen und gehen und kehren sogar mit doppelter Kraft zurück. Es gibt jedoch einige, die uns lange erhalten bleiben und an die sich jeder anpassen sollte, der eine erfolgreiche Website haben möchte.
Eine gepflegte und aktuelle Website
Wussten Sie, dass der erste Eindruck einer Website zu 94 % allein vom Erscheinungsbild abhängt? Das bedeutet natürlich nicht, dass Sie jede neue Zusammenstellung von Webdesign-Trends für das kommende Jahr fieberhaft verfolgen und Ihre Seite jedes Mal daran anpassen sollten. Es geht vielmehr darum sicherzustellen, dass Sie die Rolle des Website-Designs nicht unterschätzen, da Sie eine große Anzahl von Kunden verlieren können!
Wenn Sie dafür sorgen, dass Ihre Website professionell und gepflegt aussieht, ist das eine Menge! Glauben Sie, dass Benutzer sofort bemerken, wenn sie eine Website betreten, die seit 10 Jahren nicht mehr aktualisiert wurde, und wenn sie eine Website betreten, die den aktuellen Webdesign-Standards entspricht.
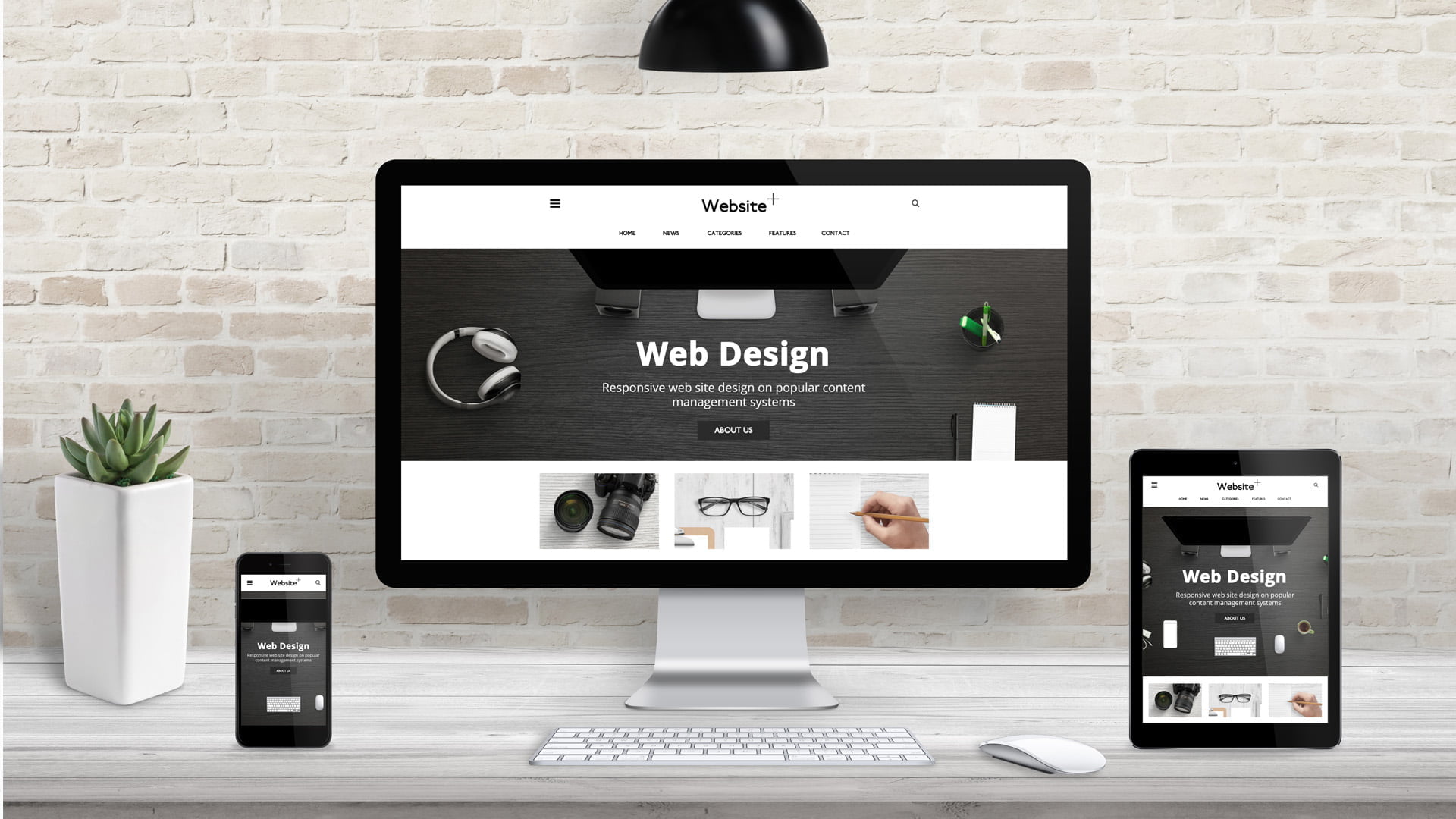
Eine Website sollte auf jedem Gerät angenehm bedienbar sein
Wenn Sie Nutzer effektiv von Ihrer Website vertreiben möchten, machen Sie sie … ungeeignet für mobile Geräte. Wenn Sie dies jedoch nicht möchten, stellen Sie sicher, dass Ihre Website auf jedem Gerät bequem zu verwenden ist. Bis zu 74 % der Menschen kehren eher zu einer responsiven Website zurück.
Blitzschnelle Website
Eine langsam ladende Website ist einer der ersten Gründe, die Benutzer von der weiteren Interaktion mit ihr abhalten. Laut Google Consumer Insight werden etwa 53 % der Besucher mobiler Websites die Website verlassen, wenn die Website länger als 3 Sekunden geladen wird. Darüber hinaus stellt sich heraus, dass dieses Problem zu einem Umsatzverlust führt.
Zeigen Sie Ihre spielerische Seite durch einen animierten Cursor
Die Verwendung eines animierten Cursors auf einer Website ist ein Trend, der schon seit einiger Zeit besteht, aber immer noch stark anhält. Es ist eine großartige Möglichkeit, einer Website Persönlichkeit zu verleihen und die Aufmerksamkeit des Benutzers zu erregen.
Es stehen viele verschiedene Arten animierter Cursor zur Auswahl, und es kann viel Spaß machen, mit verschiedenen zu experimentieren, um zu sehen, was für Ihre Website am besten funktioniert. Achten Sie nur darauf, mit den Animationen nicht zu verrückt zu werden, sonst kann es am Ende eher ablenkend als hilfreich sein.
Behalten Sie die Organisation mit white space bei
White Space ist der leere Bereich auf einer Webseite. Es ist der Raum zwischen Text, Bildern und anderen Designelementen. In der Welt des Webdesigns ist Weißraum der Schlüssel. Es gibt sie schon seit Jahren und wird auch in den kommenden Jahren ein wichtiger Bestandteil des Webdesigns sein.
Leerraum ist wichtig, weil er hilft, eine Webseite zu organisieren und zu verdeutlichen. Es erleichtert das Lesen und Verstehen der Seite. Leerraum kann eine Seite auch professioneller und ausgefeilter aussehen lassen.
Gestalten Sie die Website ansprechend mit Animationen
In der Vergangenheit wurden Animationen oft nur zu dekorativen Zwecken verwendet. Im Jahr 2023 können wir jedoch mit mehr lustigen und funktionalen Animationen rechnen. Beispielsweise kann eine Animation anzeigen, dass ein Benutzer eine Aufgabe erfolgreich abgeschlossen hat, oder Feedback zu seiner Eingabe geben.
Animationen können auch auf die Bedürfnisse des Benutzers zugeschnitten werden. Das bedeutet, dass Designer die Vorlieben, das Alter und andere Faktoren des Benutzers berücksichtigen, um benutzerfreundlichere Animationen zu erstellen.
Auch die zunehmende Popularität von Virtual und Augmented Reality trägt zum verstärkten Einsatz von Animationen bei. Wir können erwarten, dass mehr Animationen verwendet werden, um ein immersiveres Erlebnis zu schaffen. Diese Animationen erzeugen ein Gefühl von Tiefe und Realismus und geben dem Benutzer das Gefühl, ein Teil der Website oder App zu sein, die er verwendet.
Kommunizieren Sie über Bilder
Illustrationen und Datenvisualisierung werden im Webdesign immer beliebter. Sie sind eine großartige Möglichkeit, Benutzer einzubeziehen und Nachrichten effektiv zu kommunizieren.
Einer der Gründe, warum Illustrationen und Datenvisualisierungen so weit verbreitet sind, ist, dass sie dabei helfen können, komplexe Konzepte oder Daten leicht verständlich zu erklären. Dies ist besonders wichtig für Websites, die versuchen, ihren Benutzern komplexe Ideen oder Daten mitzuteilen. Wenn Sie auf Ihrer Website viele verschiedene Statistiken bereitstellen, versuchen Sie es mit visuellen Inhalten. Es ist eine viel bequemere Möglichkeit, wichtige Daten als Text anzuzeigen.
Illustrationen und Datenvisualisierungen sorgen dafür, dass die Benutzer mit der Website in Kontakt bleiben und ihr Interesse an den Inhalten aufrechterhalten. Sie machen die Website auch optisch ansprechender.
Verbessern Sie Ihre Ästhetik mit einem dunklen Design
Den Dark Mode gibt es schon eine Weile, aber er ist in den letzten Jahren immer beliebter geworden. Viele Menschen finden es ästhetisch ansprechender als das traditionelle helle Thema, und es kann auch in dunklen Umgebungen angenehmer zu verwenden sein. Was noch wichtiger ist, das dunkle Thema kann für Menschen mit Sehbehinderungen hilfreich sein.
Viele Menschen fühlen sich von diesem Trend angezogen, weil er einzigartig und anders ist. Dunkle Themen können ein Gefühl von Raffinesse, Luxus, Mysterium und Spannung erzeugen.
Es gibt verschiedene Möglichkeiten, ein dunkles Thema auf Ihrer Website zu implementieren. Eine beliebte Methode hierfür ist die Verwendung eines dunklen Hintergrunds mit hellem Text. Alternativ könnten Sie einen dunklen Header mit einem hellen Body verwenden.
Fügen Sie mit einem asymmetrischen Layout Einzigartigkeit hinzu
Wenn Sie möchten, dass Ihre Website frisch und modern aussieht, sollten Sie über asymmetrische Layouts nachdenken. Was sind sie und warum sind sie so trendy? Asymmetrische Layouts sind grundsätzlich Layouts, die nicht symmetrisch sind. Sie sind freier und beinhalten oft Elemente, die gleichmäßig beabstandet oder ausgerichtet werden müssen.
Dies kann eine großartige Möglichkeit sein, Ihrer Website Interesse und visuelle Attraktivität zu verleihen. Es kann Ihnen auch helfen, sich von der Konkurrenz abzuheben. Aber es ist wichtig, asymmetrische Layouts sparsam zu verwenden, sonst riskierst du, dass deine Website überladen und chaotisch aussieht. Wenn Sie sie klug einsetzen, können sie Ihnen dabei helfen, eine Website zu erstellen, die sowohl stilvoll als auch funktional ist.
Vermitteln Sie Emotionen und Stimmung durch Gradients
Modernes Webdesign und Farbverläufe können verwendet werden, um auf einer Website ein Gefühl von Tiefe und Bewegung zu erzeugen, und sie können auf verschiedene Arten angewendet werden. Sie können Farbverläufe beispielsweise verwenden, um einen Hintergrund-, Text- oder Schaltflächenverlauf zu erstellen.
Einer der Vorteile der Verwendung von Farbverläufen besteht darin, dass sie dazu beitragen können, ein zusammenhängendes Erscheinungsbild auf einer Website zu erstellen. Darüber hinaus können sie auch verwendet werden, um einer Website einen Hauch von Persönlichkeit zu verleihen.
Hintergründe mit Farbverlauf sind eine großartige Option, wenn Sie Ihrer Website einen Hauch von Eleganz verleihen möchten. Allerdings ist ein sparsamer Einsatz wichtig, denn zu viele Farbverläufe können eine Website schnell überfordern.
Zeigen Sie Transparenz durch Glastexturen
Ein weiterer Trend, der sich wahrscheinlich fortsetzen wird, ist die Verwendung von Glastexturen. Glastexturen können Websites ein modernes und elegantes Aussehen verleihen und können auch verwendet werden, um ein Gefühl von Transparenz und Offenheit zu erzeugen.
Glastexturen sind eine großartige Möglichkeit, Ihrer Website ein modernes und anspruchsvolles Aussehen zu verleihen. Sie sind perfekt für Unternehmen, die bei ihren Kunden einen guten Eindruck hinterlassen möchten. Wenn Sie nach einer Möglichkeit suchen, Ihrer Website etwas Textur hinzuzufügen, sind Glastexturen eine ausgezeichnete Option.
Glastexturen können auf verschiedene Weise verwendet werden, aber einige der beliebtesten Anwendungen sind Hintergründe und Rahmen. Sie können sie auch als Overlays auf Bildern oder Text verwenden. Achten Sie jedoch darauf, sie sparsam zu verwenden, oder Ihre Website wird anfangen, wie ein Durcheinander auszusehen.
Machen Sie mit Parallaxe und horizontalem Scrollen einen bleibenden Eindruck
Es gibt ein paar Trends, die voraussichtlich 2023 groß sein werden. Parallax-Scrolling und horizontales Scrollen sind zwei davon.
Parallax-Scrolling gibt es schon seit einiger Zeit, aber es hat in letzter Zeit an Popularität gewonnen. Dies liegt daran, dass es eine großartige Möglichkeit ist, einer Website visuelles Interesse zu verleihen.
Parallax Scrolling ist eine Technik, die eine Illusion von Tiefe in einer 2D-Website erzeugt, indem der Hintergrund mit einer anderen Geschwindigkeit als der Vordergrund gescrollt wird. Dies erzeugt einen visuellen Effekt, der die Website mehr 3D erscheinen lässt.
Parallax-Scrolling kann einige erstaunliche Effekte auf einer Website erzeugen. Es kann visuelle Anziehungskraft hinzufügen und ein intensiveres Erlebnis für den Benutzer schaffen. Bei richtiger Anwendung kann Parallax-Scrolling eine großartige Möglichkeit sein, Ihre Website von der Masse abzuheben.
Es gibt mehrere Gründe, warum horizontales Scrollen immer beliebter wird. Zum einen kann es eine benutzerfreundlichere Designwahl sein. Es kann Benutzern die Navigation durch Inhalte erleichtern, wenn es richtig verwendet wird. Es kann auch eine optisch ansprechendere Art sein, Informationen anzuzeigen.
Horizontales Scrollen ist eine Art von Webdesign, bei der sich Scrolls von links nach rechts bewegen, im Gegensatz zu oben und unten. Diese Art des Scrollens wird häufig verwendet, um lange Listen von Elementen anzuzeigen, wie z. B. Menüs oder Produktgalerien. Es kann auch ein immersiveres Erlebnis schaffen, wie z. B. Geschichtenerzählen oder Lehrinhalte.
Fügen Sie durch 3D-Design etwas Besonderes hinzu
3D-Modelle werden im Webdesign immer beliebter und ihre Verwendung wird in den kommenden Jahren wahrscheinlich weiter zunehmen.
Virtual Reality ist eine der spannendsten Anwendungsmöglichkeiten für 3D-Modelle im Webdesign. VR wird immer beliebter und 3D-Modelle könnten verwendet werden, um noch immersivere und realistischere VR-Erlebnisse zu schaffen.
3D-Modelle könnten auch realistischere und interaktivere Website-Designs erstellen. Anstatt eine Website einfach auf einem Bildschirm zu betrachten, könnte der Benutzer tatsächlich mit den 3D-Modellen auf der Seite interagieren. Dies könnte eine ansprechendere und immersivere Erfahrung für den Benutzer schaffen.
Zeigen Sie Ihre Persönlichkeit mit kreativer Typografie
Im Jahr 2023 können wir mit viel kreativer und experimenteller Typografie rechnen. Bei der kreativen Typografie geht es darum, Schrift auf unkonventionelle Weise zu verwenden. Dies kann die Verwendung einer anderen Schriftart, das Herumspielen mit dem Abstand zwischen den Buchstaben oder das Umwandeln der Schrift in ein Bild beinhalten.
Es gibt bereits Beispiele für diesen Trend in Aktion. Einige Websites verwenden kreative Schriftarten und aufregende Layouts, um Aufmerksamkeit zu erregen. Andere verwenden einzigartige Typografie, um ein immersives Erlebnis für den Benutzer zu schaffen.
Es gibt unendlich viele Möglichkeiten, wenn es um kreative Typografie geht, und das macht sie zu einem sehr beliebten Trend unter Webdesignern. Tatsächlich wird kreative Typografie oft verwendet, um einer Website Persönlichkeit und visuelles Interesse zu verleihen.
Was auch immer der Ansatz ist, kreative und experimentelle Typografie ist eine großartige Möglichkeit, sich von der Masse abzuheben. Es kann Ihnen helfen, eine einzigartige und einprägsame Website zu erstellen, die Ihre Besucher fesseln und beeindrucken wird.
Nutzer mit Mikrointeraktionen zum Handeln anregen
Mikrointeraktionen sind kleine Momente der Freude, die die Nutzung einer Website zu einem angenehmeren Erlebnis machen. Die kleinen Dinge, die wir auf einer Website tun, machen sie persönlicher und ansprechender.
Mikrointeraktionen können verwendet werden, um Benutzern zu helfen, Aufgaben effizienter zu erledigen. Wenn Sie sich beispielsweise für ein neues Konto anmelden, können Mikrointeraktionen verwendet werden, um Ihre Eingabe zu bestätigen oder abzulehnen. Dies hilft, den Benutzer über seinen Fortschritt auf dem Laufenden zu halten, und macht den Prozess effizienter.
Eine weitere hervorragende Verwendung für Mikrointeraktionen ist es, den Benutzern Feedback zu ihrem Fortschritt zu geben. Wenn Sie beispielsweise ein Formular ausfüllen, können Mikrointeraktionen anzeigen, wann der Benutzer das Ende des Formulars erreicht hat. Dies kann den Benutzer auf dem Laufenden halten und verhindern, dass er durch das gesamte Formular scrollt, um das Ende zu finden.
Insgesamt können Mikrointeraktionen eine großartige Möglichkeit sein, die Benutzererfahrung auf einer Website zu verbessern. Sie können dazu beitragen, Aufgaben leichter zu erledigen, Benutzern Feedback zu geben und dem Design ein wenig Persönlichkeit zu verleihen.
Modernes Webdesign – Trends 2023 – Zusammenfassung
Die Trends, die 2023 populär sein werden, konzentrieren sich ausschließlich darauf, den Benutzern eine Website zu bieten, die sie priorisiert. Benutzer finden es zunehmend schwierig, nicht reagierende Websites mit einem veralteten Design zu verzeihen. Sie erwarten heute nicht nur, dass jede Seite für jedes Gerät individuell angepasst wird, sondern sie wollen auch Websites, die tatsächlich komfortabel zu bedienen und optisch ansprechend sind.
Sie können es sich nicht leisten, die grundlegendsten Bedürfnisse der Benutzer zu ignorieren, sonst verlieren Sie sie. Denken Sie daran, dass eine professionelle und moderne Website eine Investition ist, die sich schnell auszahlt, zum Beispiel in Form von häufiger wiederkehrenden Kunden.
Überlegen Sie also, in welche Trends Ihre Website bereits passt, welche Sie umsetzen müssen und welche nicht. Indem Benutzerfreundlichkeit und Erfahrung an erster Stelle stehen, wird es einfach sein, zu bestimmen, wie Ihre Website im Jahr 2023 aussehen soll.
FAQ
Welche aktuellen Designelemente sind im Webdesign für das Jahr 2023 besonders beliebt?

Zurzeit erfreuen sich im aktuellen Webdesign für 2023 besonders auffällige Designelemente großer Beliebtheit, die die Aufmerksamkeit der Besucher auf sich ziehen.
Welche Farbpaletten und Farbkombinationen dominieren im modernen Webdesign für 2023?
Im zeitgenössischen Webdesign für 2023 sind Farbpaletten und Farbkombinationen tonangebend, die einen frischen und ansprechenden visuellen Eindruck hinterlassen.
Welche Rolle spielen Animationen und Bewegungseffekte in aktuellen Webdesign-Trends für 2023?
In den neuesten Trends des Webdesigns für 2023 nehmen Animationen und Bewegungseffekte eine entscheidende Position ein, um Websites dynamischer und ansprechender zu gestalten.
Wie beeinflusst die Benutzererfahrung (UX) das moderne Webdesign im Jahr 2023?
Die Benutzererfahrung (UX) hat einen maßgeblichen Einfluss auf das moderne Webdesign im Jahr 2023, indem sie darauf abzielt, Websites benutzerfreundlicher und intuitiver zu gestalten.
Welche Schriftarten und Typografie-Trends sind in der Webdesign-Welt für das Jahr 2023 zu beobachten?
In der Welt des Webdesigns für 2023 zeichnen sich klare Schriftarten und Typografie-Trends ab, die die Lesbarkeit und das Erscheinungsbild von Texten auf Websites verbessern.